Google AdSense is one of the most popular and effective advertising platforms that helps website owners generate revenue by displaying ads on their sites. WordPress, being the most widely used content management system, offers several ways to integrate AdSense ads into your site. Among the most common methods is adding the AdSense code into the header of a WordPress website. In this article, we will provide a detailed, step-by-step guide on how to add the AdSense code to your WordPress header, along with useful tips to optimize your ad placement for maximum revenue.
Google AdSense
Before diving into the technical steps, it’s essential to understand what Google AdSense is and how it works. Google AdSense is a program run by Google that enables website owners to earn money by displaying ads on their site. The ads can be in the form of display ads, text ads, or even video ads. Advertisers bid for ad space on websites, and Google uses an algorithm to match ads with the content of the site to ensure relevance to visitors.
Once you sign up for Google AdSense and get approved, Google will provide you with an AdSense code. This code needs to be inserted into your website’s code, typically in the header, to display ads.
Why Add AdSense Code to the Header?
Adding the AdSense code to your WordPress site’s header is beneficial because it allows the ad code to load early in the page load process. This can ensure that the ads are displayed quickly, making it more likely for users to see and interact with the ads. Furthermore, placing ads in the header area can improve their visibility and increase the chances of generating revenue.
By adding the AdSense code to the header, it will be loaded site-wide, meaning that the ads will appear on all pages where the header is included. This makes it an ideal location for ensuring your ads are shown to the maximum number of visitors.
Things to Know Before You Begin
Before you begin the process of adding AdSense code to your WordPress header, there are a few things you need to know and prepare.
Ensure You Have an Active Google AdSense Account
First and foremost, make sure you have an active Google AdSense account. If you don’t already have one, visit the Google AdSense website and sign up. Google will review your website and its content before granting approval, so make sure your website adheres to their policies and guidelines. Once your account is approved, you will gain access to the AdSense code to embed in your website.
Backup Your Website
Whenever making changes to your WordPress site, it’s important to back up your website. This ensures that if anything goes wrong during the process, you can restore your site without losing any data or settings.
Access to WordPress Admin Panel
You need to have administrative access to your WordPress site to be able to make changes to your header. This access will allow you to edit theme files or install plugins.
Knowledge of WordPress Theme Structure
Having a basic understanding of how WordPress themes work is useful. The header of your site is typically located in the header.php file of your active theme. It’s helpful to be familiar with how to access and modify theme files.
Step 1: Get Your AdSense Code
The first step is to retrieve the AdSense code from your Google AdSense account. Follow these steps:
- Sign in to your Google AdSense account.
- Navigate to the “Ads” section, then click on the “By ad unit” or “Auto ads” option depending on your preference.
- Choose the type of ad you want to display (e.g., display ads, text ads, etc.).
- After customizing your ad settings (size, type, etc.), Google will generate a code.
- Copy this code as you will need to paste it into your WordPress header.
Make sure you copy the entire script provided by Google to avoid missing important elements.
Step 2: Access the Header File of Your WordPress Theme
Once you have the AdSense code ready, the next step is to access the header.php file of your WordPress theme. The header file is responsible for the top section of your website, and it’s where you’ll want to add the AdSense code. Follow these steps:
Log in to your WordPress admin panel.
From the dashboard, go to Appearance > Theme Editor.
On the right side, find and click on header.php under the “Theme Files” section.
You may see a warning message about editing your theme files. If you are confident that you know what you are doing, proceed with caution. If you’re unsure, it’s always a good idea to create a child theme or back up your theme before making changes.
Step 3: Locate the Header Section of the File
Once you are in the header.php file, you’ll want to locate the right section of the file where the ad code should go. Typically, you will want to place the AdSense code between the <head> tags so that it loads quickly when the page is loaded.
In the header.php file, you will see the opening <head> tag, which is where you’ll insert your AdSense code. The <head> section usually contains metadata and links to external resources such as stylesheets or scripts.
Step 4: Paste the AdSense Code
Now that you’ve located the <head> section, paste the AdSense code just before the closing </head> tag. This is the standard place to add JavaScript-based code to ensure that the ad loads as soon as the page begins to render.
After pasting the AdSense code, save the changes. This step ensures that the ad code will be included on every page that uses this header file.
Step 5: Verify the AdSense Integration
Once you have added the AdSense code to your header and saved your changes, it’s important to verify that the ads are being displayed properly. Here are a few ways to do this:
Clear your browser cache to make sure that the changes you made are reflected on your website.
Visit your website and check if the ads are visible. You may need to refresh the page a few times or check on multiple pages.
Use the Google Publisher Console to troubleshoot and ensure that ads are being served. This tool can help you identify any issues with your AdSense integration.
Using a Plugin to Add AdSense Code
If you prefer a more user-friendly method or if you’re not comfortable editing theme files, you can use a plugin to add AdSense code to your WordPress header. There are several WordPress plugins available that allow you to easily insert custom code, such as Google AdSense, into your site without touching the theme files.
Some popular plugins include:
Header, Footer & Blocks for Elementor: Allows you to add custom scripts to your WordPress header and footer areas.
Insert Headers and Footers: A simple plugin that enables you to add custom HTML or JavaScript code into the header or footer of your WordPress site.
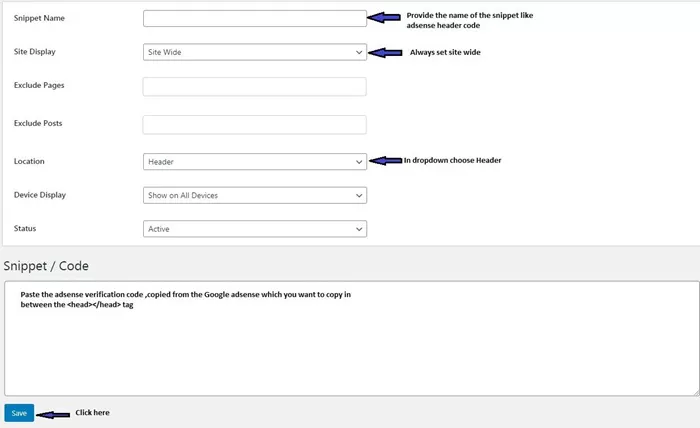
Once you install and activate a plugin like “Insert Headers and Footers,” you can simply paste your AdSense code into the provided fields for the header section, and the plugin will take care of adding it to your site.
Best Practices for AdSense Placement
When integrating AdSense into your WordPress site, consider these best practices to maximize your revenue potential:
Place Ads Where They’re Visible: The header is an excellent place to display ads because it is one of the first areas visitors see when they land on your site. However, avoid overloading your header with too many ads, as this can negatively impact user experience.
Consider the Ad Size: Choosing the right ad size is crucial for optimal performance. Typically, medium-sized ads like 300×250 or 336×280 tend to work well. Google provides guidelines and recommendations based on performance metrics.
Use Auto Ads: Google AdSense’s Auto Ads feature automatically places ads at optimal locations across your website, based on user behavior and page layout. Enabling Auto Ads can reduce the amount of manual work involved in ad placement.
Don’t Overwhelm Your Visitors: Too many ads can frustrate visitors and may lead them to leave your site. Focus on balancing content and ads to provide a positive experience for your audience.
Conclusion
Adding AdSense code to the header of your WordPress site is an effective way to monetize your website and generate revenue. By following the steps outlined in this article, you can successfully integrate AdSense ads into your WordPress header and start earning money from your site’s traffic.
Remember to regularly check your AdSense performance and experiment with different ad formats and placements to find what works best for your site. With a bit of time and effort, AdSense can be a powerful tool in your website monetization strategy.
Related Topics
- How Much Is Elementor Pro For WordPress?
- How Much Does It Cost To Host A Website On WordPress?
- How Many Plugins Is Too Many for WordPress?