The footer of a website serves as one of the most crucial parts of your website layout. It is where essential links, information, and various elements like copyright statements or social media links are usually located. The footer of a WordPress website can be customized to align with the overall design of your site, which is essential for maintaining a professional, cohesive look. But where exactly can you edit the footer in WordPress? This article will guide you through the various methods of editing your WordPress footer, helping you make the necessary changes without getting overwhelmed.
Why Is the Footer Important?
Before diving into the details of how to edit the footer in WordPress, it’s important to understand its significance.
The footer is typically placed at the bottom of your website’s pages, and although it’s often overlooked, it can enhance the user experience. Visitors often look at the footer to find key information like:
- Contact details
- Navigation links
- Social media buttons
- Copyright and legal information
- Subscription forms or news feeds
An effective footer can increase the usability and accessibility of your website, while a poorly designed one can harm the overall user experience.
How To Edit The Footer in WordPress
WordPress offers several ways to edit the footer. Depending on your theme and the level of customization you desire, you can use different approaches. Below are the most common methods to customize the footer:
1. Using the WordPress Customizer
The WordPress Customizer is a built-in feature that allows you to tweak various aspects of your website’s appearance, including the footer. This method is user-friendly and doesn’t require you to write any code.
Steps to edit the footer using the WordPress Customizer:
Log in to your WordPress dashboard.
Go to Appearance > Customize.
The Customizer window will appear, providing options to edit various parts of your website.
Look for Footer settings: Many themes provide specific options to adjust footer settings here. These settings may allow you to change the footer layout, adjust colors, fonts, add widgets, or even adjust the number of footer columns.
Make Changes and Save: Once you make your desired changes, click the “Publish” button to save them.
Some themes allow you to add a custom footer text, display widgets, or customize the footer links directly from this area.
2. Editing Footer Widgets
Many WordPress themes include widget areas in the footer. Widgets are small blocks of content that you can easily add to your site without needing to write any code.
Steps to edit footer widgets:
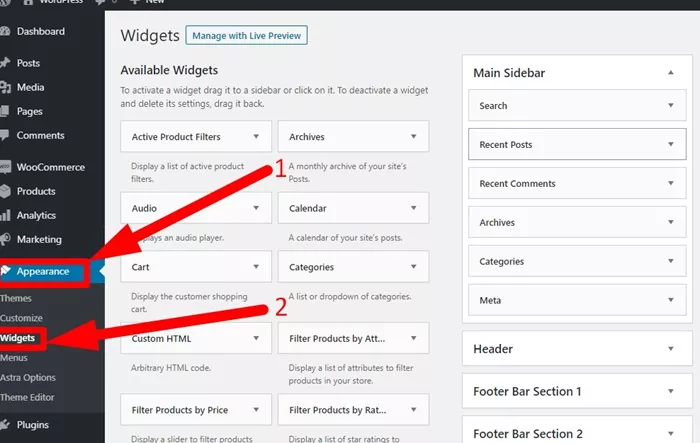
Navigate to Appearance > Widgets.
Find the Footer widget area: In most themes, you will see footer widget areas where you can add and remove widgets.
Add or Edit Widgets: You can add various widgets such as text, custom HTML, recent posts, search bar, or social media links. Simply drag the desired widget to the footer section.
Customize the Widget: If you add a Text widget, for instance, you can insert custom content like a message, contact information, or a disclaimer.
Save Your Changes: Once satisfied with the changes, click “Save” or “Done” to apply them.
Using widgets allows you to have great flexibility in adding content like links to important pages, contact forms, or even an embedded map.
3. Editing Footer in Theme Settings
Some themes come with more extensive customization options, including the ability to edit the footer directly within the theme settings.
Steps to edit footer via theme settings:
Go to Appearance > Theme Options or Settings (depending on the theme).
Many themes will have a specific section dedicated to footer settings.
Look for Footer Customization Options: These can range from changing the number of footer columns to adding copyright text or social media icons.
Edit as Needed: You can replace or add text, change footer colors, or upload a custom footer logo.
Save the Changes: Don’t forget to save your changes once you’ve customized the footer according to your needs.
4. Editing Footer in WordPress Theme Files (Advanced Method)
If you’re familiar with coding and want to make more advanced customizations, you can edit the footer directly in your WordPress theme files. However, it’s important to note that editing the theme files requires some knowledge of HTML, CSS, and PHP.
Steps to edit footer in theme files:
Access your theme files via Appearance > Theme Editor.
Locate the footer.php file: This file contains the code responsible for rendering the footer section of your site.
Make Changes: You can add custom HTML, CSS, or PHP code to change the appearance and functionality of the footer. For instance, you can change the footer’s text, add links, or display your custom content.
Save the Changes: Once you’re done making changes, click “Update File” to save the modifications.
Important Note: Editing theme files directly can affect your website’s design and functionality. It’s recommended to create a child theme if you’re making significant changes to the theme files. This ensures that any updates to your theme won’t overwrite your customizations.
5. Using Plugins to Edit Footer
If you’re looking for additional functionality and don’t want to manually adjust the footer’s code, there are various plugins available that make footer customization easy. Plugins allow you to add more complex elements to your footer without writing any code.
Popular plugins for footer customization:
Footer Putter: A simple plugin to customize footer links and text.
Elementor (Pro Version): A page builder plugin that includes footer editing options.
WPForms: Allows you to add custom forms or contact forms to the footer area.
These plugins usually offer drag-and-drop builders, allowing you to add widgets, forms, and other elements to your footer without writing any code.
6. Using a Page Builder Plugin for Footer Customization
Another popular method to edit the footer of your WordPress site is by using page builder plugins like Elementor, WPBakery Page Builder, or Divi Builder. These page builders offer advanced visual editors that allow for easy customization of your footer.
Steps to customize footer using Elementor:
Install Elementor plugin (if not already installed).
Navigate to Templates > Theme Builder > Footer.
You can either create a new footer template or edit an existing one.
Use Elementor’s drag-and-drop editor to add elements like text, images, buttons, and more.
Once you’re happy with the footer, click “Publish” to make it live.
Page builder plugins provide a flexible, intuitive method to make significant adjustments to your footer, with no coding required.
Footer Design Best Practices
When designing or customizing your footer, there are a few design principles to keep in mind:
Simplicity: The footer should not be overcrowded. Focus on only the most necessary elements like contact info, navigation links, and social media.
Readability: Make sure the text in the footer is legible. Use clear fonts and ensure proper contrast between the text and background.
Responsiveness: Your footer should look good on mobile devices as well. Many themes automatically adjust the layout, but always double-check for responsiveness.
Consistency: Maintain consistency in the design and layout of the footer to ensure that it aligns with the overall design of your website.
Conclusion
Editing the footer in WordPress is an essential skill for anyone managing a WordPress website. Whether you’re using the Customizer, editing widgets, adjusting theme settings, or diving into theme files, there are numerous ways to customize the footer based on your needs. If you don’t want to get involved with code, using plugins or page builders can provide an intuitive, user-friendly solution. Understanding where and how to edit your footer can improve your site’s design, functionality, and user experience.
Related Topics
- How To Fix A Hacked WordPress Site?
- How Can You Stop Hackers on WordPress?
- Is WordPress Open-Source Software and What Does It Mean?