Editing the footer in WordPress can be an essential task to make sure your website’s appearance aligns with your brand or personal preferences. The footer is a part of the website that typically contains important information like copyright details, contact information, privacy policy links, and social media icons. Customizing this section will enhance the user experience and make your website look professional.
In this guide, we will walk you through the steps to edit the footer in WordPress. We’ll cover different methods, including using the WordPress Customizer, editing theme settings, and utilizing widgets.
The Footer in WordPress
The footer in WordPress is located at the bottom of your website’s pages. It often includes information like:
- Copyright text
- Footer menu
- Links to social media profiles
- Site map or privacy policy links
- Contact information
The appearance and content of the footer depend on your WordPress theme. Different themes allow for different levels of customization. Some themes offer easy ways to edit the footer, while others may require more advanced methods.
Using WordPress Customizer to Edit Footer
WordPress comes with a built-in Customizer that allows you to make changes to your website’s appearance without needing to touch the code. To access the WordPress Customizer, follow these steps:
Login to Your WordPress Dashboard: First, log in to your WordPress admin area by entering your website’s URL followed by “/wp-admin” in the browser.
Navigate to the Customizer: From the WordPress Dashboard, go to Appearance > Customize. This will open the WordPress Customizer where you can make live edits to your website.
Locate Footer Settings: In the Customizer, look for a section related to footer settings. Depending on your theme, this might be listed as “Footer,” “Theme Options,” or “Layout.”
Edit Footer Content: Within the footer settings, you can often change elements such as the footer text, colors, and layout. If your theme supports custom footer content, you may have the option to edit or remove any predefined footer text.
Save Your Changes: After making the necessary edits, click Publish to save your changes. You’ll see your new footer appear live on your website.
Using Widgets to Edit Footer
Another way to customize the footer in WordPress is by using widgets. Widgets are small content blocks that you can add to various areas of your website, including the footer.
To edit the footer using widgets:
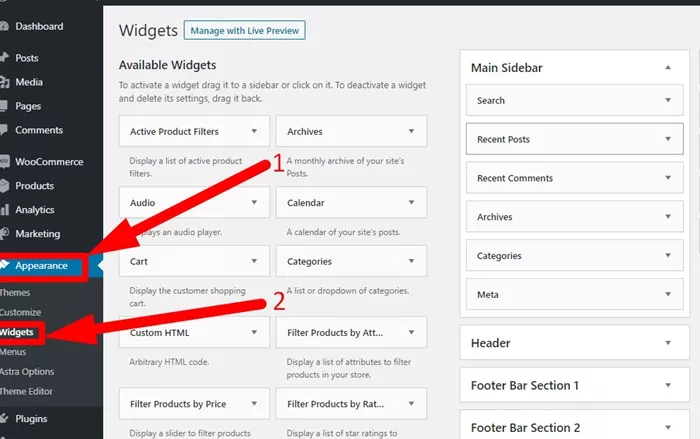
Go to Widgets Settings: In your WordPress Dashboard, go to Appearance > Widgets. Here, you’ll see the available widget areas on your website.
Select Footer Widget Area: Most WordPress themes provide one or more widget areas for the footer. Look for these widget areas, typically labeled as “Footer 1,” “Footer 2,” and so on.
Add Widgets to Footer: Drag and drop widgets from the available list into the footer widget area. Common widgets for footers include:
- Text Widget: You can add custom text, HTML code, or links.
- Custom HTML Widget: This allows you to add custom HTML code for more advanced content.
- Recent Posts Widget: Display recent blog posts in the footer.
- Categories Widget: Display a list of categories in the footer.
Configure Widgets: Each widget may have different settings. For example, with the Text Widget, you can add your footer text, while with the Social Media Widget, you can add links to your social media profiles.
Save Your Changes: After you have added and configured the widgets, click the Save button to apply the changes.
Editing Footer in Theme Settings
Some WordPress themes provide a dedicated option to edit the footer directly through the theme’s settings panel. This can be a more straightforward approach for theme-specific customizations.
Access Theme Settings: Go to Appearance > Theme Options or Theme Settings in the WordPress Dashboard. The exact menu name may vary depending on your theme.
Locate Footer Settings: Once you’re in the theme settings panel, look for options related to the footer. Some themes allow you to upload logos, change the footer layout, or toggle certain elements on or off.
Customize Footer Text: Many themes will allow you to customize the footer text, such as replacing or removing the copyright notice or adding new text.
Upload Footer Images or Logos: If your theme allows it, you might be able to upload images or logos specifically for the footer. This can be useful for branding purposes.
Save Your Changes: After making the necessary changes to your footer settings, save the changes to make them live on your website.
Using a Page Builder to Edit the Footer
If you’re using a page builder like Elementor, WPBakery, or Beaver Builder, you can edit the footer through the page builder interface. This option is ideal for users who want more design flexibility.
Edit Footer Using Page Builder: Open your page builder plugin and navigate to the footer section of your website. Most page builders allow you to drag and drop elements directly into the footer.
Customize Footer Elements: In the page builder, you can add text blocks, images, buttons, or social media icons to the footer. You can also adjust the layout, colors, and spacing of the footer elements.
Publish Your Footer: After you’ve made the changes, click the Publish button to update the footer on your live site.
Customizing Footer Through Theme Files (Advanced Method)
If your theme doesn’t provide easy options to edit the footer or if you need more advanced customizations, you can directly edit the theme files. However, this method requires a basic understanding of HTML and CSS, and you should back up your website before proceeding.
To edit the footer via theme files:
Access the Theme Editor: Go to Appearance > Theme Editor in the WordPress Dashboard. This will open the theme files in an editor.
Locate Footer File: In the theme editor, look for the footer file, typically named footer.php. This file controls the layout and content of the footer.
Edit the Footer Content: In the footer.php file, you can modify the HTML code to add or remove elements such as text, links, or widgets. Be cautious while editing this file, as incorrect changes can affect the appearance of your website.
Save Your Changes: After making changes, click Update File to save your changes. Refresh your website to see the changes in action.
Using Plugins for Footer Customization
There are several WordPress plugins available that allow you to customize your website’s footer without needing to edit any code. Some popular plugins include:
- Elementor: A powerful page builder that allows for easy footer customization.
- Footer Putter: A plugin specifically designed for footer customization.
- WP Custom Footer: A plugin that helps add custom content to your footer.
Using a plugin can be a quick and efficient way to customize the footer if you don’t want to dive into code.
Considerations When Editing Your Footer
When editing the footer, here are some important things to consider:
Mobile Optimization: Make sure your footer looks good on both desktop and mobile devices. Responsive design is key to ensuring that the footer adapts properly to different screen sizes.
User Experience: Keep the footer simple and easy to navigate. Avoid cluttering it with too much information. The footer should contain essential links and details, not overwhelm the user.
SEO Best Practices: The footer is a great place to include important SEO elements like internal links, social media profiles, and copyright information. However, avoid stuffing it with unnecessary keywords, as this could harm your site’s SEO.
Conclusion
Editing the footer in WordPress is an important task for personalizing your website. Whether you’re using the WordPress Customizer, widgets, theme settings, or a page builder, there are multiple ways to edit the footer based on your needs. By following the methods outlined in this guide, you can customize your footer to match your website’s style and functionality. Remember to keep user experience and SEO in mind while making these changes to ensure your website remains professional and user-friendly.
Related Topics