Changing the navigation bar in WordPress is one of the most fundamental customization tasks you can perform to enhance the user experience of your website. The navigation bar, often referred to as the menu, is an essential part of a website’s structure. It allows users to easily navigate between the pages, posts, and other important sections of your site. Whether you are using a theme with pre-defined menus or you wish to create your own navigation system, WordPress provides a lot of flexibility in managing and customizing navigation bars.
In this article, we’ll walk you through the steps of changing the navigation bar in WordPress. You will learn about the different methods to modify your site’s menu, whether you’re looking to add new links, change the structure, or simply change the style of the navigation bar. By the end, you’ll be able to confidently manage the navigation bar of your WordPress website.
Understanding the Navigation Bar in WordPress
Before we dive into the practical steps of changing the navigation bar, it’s important to understand what a navigation bar in WordPress is and how it works.
A navigation bar typically consists of a series of links to various parts of your website, such as the homepage, blog posts, contact page, and product categories. In WordPress, this structure is managed through the built-in Menus feature, which allows you to create, edit, and organize the links displayed in your navigation bar.
Themes come with predefined menu locations where the navigation bar appears, such as the header, footer, or sidebar. Depending on the theme you’re using, you may have different options for customizing the appearance and layout of the navigation bar.
Accessing the WordPress Menu Editor
To change the navigation bar in WordPress, the first thing you need to do is access the menu editor. This can be done easily through the WordPress dashboard.
Log into your WordPress admin panel.
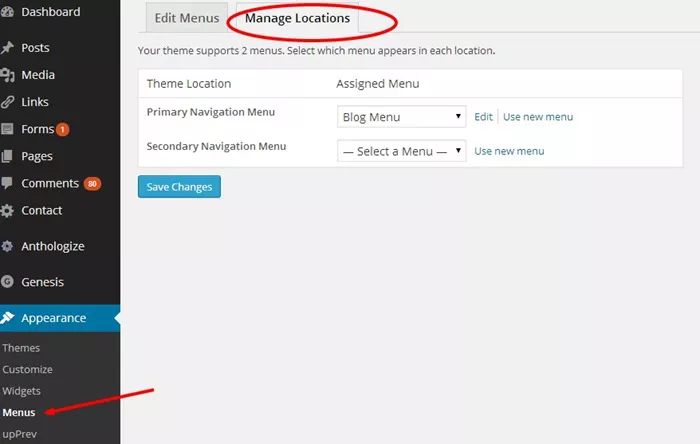
In the left sidebar, hover over Appearance and select Menus from the dropdown menu.
You will now be in the menu management section where you can modify your site’s navigation bar.
Creating a New Menu
If you want to create a completely new menu, WordPress makes this process very simple. Follow these steps:
On the Menus page, click on Create a New Menu.
Give your menu a name. This name is for internal use and helps you identify the menu in the future.
Click Create Menu.
Once the menu is created, you can start adding links to it. WordPress allows you to add custom links, pages, posts, categories, or any other content types available on your site.
Adding items to the menu is straightforward. Simply select the content you want to add from the left column and click the Add to Menu button. You can also reorder items by dragging them to the desired position.
Adding Pages and Posts to the Navigation Bar
One of the most common changes made to the navigation bar is adding pages and posts to the menu. Here’s how you can add them:
In the Menu Structure area, you will see a list of all your site’s pages, posts, and other items. Select the items you want to add to your menu and click Add to Menu.
Once added, you can click on the dropdown arrow next to each menu item to edit its properties, including its title (which can be different from the actual page/post title), and whether it should appear as a sub-item under another menu item.
If you’re adding a page or post that you want to display prominently in the navigation bar, make sure to place it in the top-level position. You can easily move items around by dragging them to change their order.
Adding Custom Links to the Navigation Bar
Sometimes, you may want to link to external websites or specific sections of your site that are not automatically included in the menu items. You can do this by adding custom links. To add a custom link to your navigation bar:
In the Menu Structure section, find and click on the Custom Links tab.
Enter the URL of the external page or internal section you want to link to in the URL field.
Enter the text that should appear for the link in the Link Text field.
Click Add to Menu.
Custom links are especially useful if you want to include a link to your social media profiles or a special promotional page.
Organizing and Rearranging Menu Items
A well-structured navigation bar enhances the user experience. If your menu items are scattered or not organized, visitors might have a hard time finding what they need. WordPress allows you to reorder the items in your menu simply by dragging and dropping them.
In the Menu Structure area, click and hold the menu item you want to move.
Drag the item to the desired position and release it.
Additionally, you can create nested menu items (also known as submenus) by dragging one item slightly to the right under another. This creates a dropdown menu when visitors hover over the main item.
Editing and Removing Menu Items
If you need to edit a menu item, simply click the dropdown arrow next to it in the Menu Structure area. From there, you can change the name of the link, its URL, or even remove it from the menu entirely.
To remove a menu item, click Remove in the dropdown options.
Assigning the Menu to a Location
Once you’ve added and organized the items in your navigation bar, you need to assign the menu to the correct location on your website. WordPress allows you to have multiple menus for different locations, such as the primary menu, footer menu, or social media links.
Scroll to the Menu Settings section at the bottom of the menu editor.
Under Display Location, check the box next to the menu location you want to assign the menu to (usually labeled Primary Menu or similar, depending on your theme).
Click Save Menu to confirm your changes.
After saving, your new navigation bar will be live on your site.
Styling the Navigation Bar
While the default WordPress menu looks fine, you may want to style the navigation bar to better match your site’s branding. WordPress allows for some basic styling options through the theme customizer, but for more advanced styling, you may need to tweak your theme’s CSS.
To style the navigation bar:
Go to Appearance > Customize.
Look for the Header or Navigation options (the exact name will depend on your theme).
Use the customization tools available to change the appearance of the navigation bar. This might include adjusting colors, fonts, or spacing.
If you want more control over the design, you can add custom CSS rules to change how the navigation bar looks.
Using Plugins to Modify the Navigation Bar
There are many plugins available that can further enhance or change the functionality of your navigation bar in WordPress. Some popular options include:
Max Mega Menu: Adds advanced mega menu features, such as dropdowns, icons, and custom content in menus.
WP Mobile Menu: Helps you create a mobile-friendly version of your menu.
UberMenu: A premium plugin that offers extensive customization options for your navigation menu.
If your theme doesn’t offer enough customization for your navigation bar, installing a plugin can provide additional functionality and styling options.
Changing the Navigation Bar with a Theme Builder
For users with more experience or those using page builders like Elementor, the navigation bar can be changed with advanced customization options. Elementor, for example, has a Theme Builder feature that allows you to design and manage the header, footer, and navigation bar of your website with a visual editor.
Using a theme builder, you can add interactive elements, custom icons, and other features to your navigation bar that aren’t available through the default WordPress options.
Conclusion
Changing the navigation bar in WordPress is an essential skill for anyone looking to customize their website. By following the steps outlined above, you can easily create, modify, and style your navigation bar to suit your site’s needs. Whether you are creating a brand new menu or making small adjustments to an existing one, WordPress offers a user-friendly interface that empowers you to make changes without needing to write code.
By understanding the basics of the menu editor, organizing your links, and exploring additional customization options, you can significantly improve the functionality and aesthetics of your site’s navigation system. Happy customizing!
Related Topics
- How To Change Favicon In WordPress?
- How To Change Button Color In WordPress?
- How To Change Background Color In WordPress?