WordPress is one of the most popular and user-friendly content management systems available today. It allows users to create websites with ease, whether for a personal blog, a business site, or an online store. One of the standout features of WordPress is its ability to customize various elements of a site through blocks. WordPress uses a block-based editor, also known as the Gutenberg editor, that allows users to build and structure content using individual blocks. These blocks can be text blocks, image blocks, video blocks, or even custom elements created by plugins and themes.
However, when it comes to the layout and design of a WordPress site, one common question many users have is how to change the size of a block. The size of a block can refer to its width, height, font size, padding, margins, and other properties that define how the block appears on the page. In this article, we will dive into the methods of changing the size of a block in WordPress and explore how this can be achieved using the WordPress editor, themes, and additional customizations.
Understanding WordPress Blocks
Before we dive into changing the size of a block, it’s essential to understand what a block is in WordPress. The block-based editor, introduced in WordPress 5.0, allows users to add different elements to a page or post. Each element—whether it’s a paragraph, image, video, or any other piece of content—becomes a separate block. This makes it easier to create and manage content, as each block can be customized independently.
Blocks are flexible, and their size can affect the overall layout and appearance of a website. For example, the width of a text block may affect how text wraps, and the height of an image block may affect how it aligns with other content on the page. Understanding how to modify the size of these blocks is crucial for achieving the design you want.
Changing the Size of a Block in WordPress
The process of changing the size of a block in WordPress can be done in several ways, depending on what exactly you want to resize. Let’s explore some of the most common methods for changing block sizes, whether you’re looking to adjust the width, height, margins, padding, or font size.
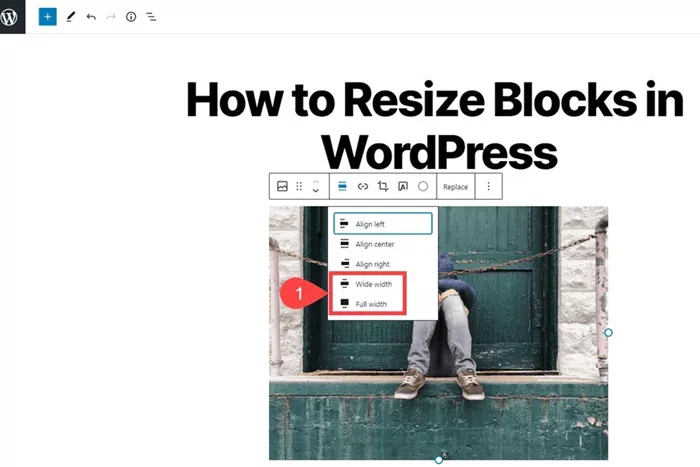
1. Using the Block Settings in the Gutenberg Editor
WordPress offers several block settings through the Gutenberg editor that allow you to change the size of a block directly from the editing interface. Here’s how you can change the size of a block using these settings:
Step 1: Open the Gutenberg Editor To begin, navigate to the page or post you want to edit and open it in the WordPress block editor. Once you’re in the editor, you’ll see your content displayed as individual blocks.
Step 2: Select the Block Click on the block you want to resize. Once selected, the block will be highlighted with a blue border, and the block settings will appear on the right-hand side of the editor.
Step 3: Adjust Block Settings Depending on the type of block you are editing, the available size options may differ. For example:
For image blocks, you will see options to adjust the image size, such as selecting the “Full Size,” “Large,” or “Medium” options. You can also manually resize the image by dragging the corners or changing the width in the block settings.
For text blocks, you can change the font size by selecting from predefined size options or using custom CSS to adjust the size of the text within the block.
For columns blocks, you may be able to adjust the width of individual columns, which effectively changes the size of the content within those columns.
By adjusting the settings within the block settings panel, you can customize the size of the block to better fit your design.
2. Adjusting Block Size Using Theme Customizer
Sometimes, the default block settings may not be sufficient to achieve the exact look you want. In these cases, you can use the WordPress Theme Customizer to make changes to the block size across your website. The Theme Customizer allows you to adjust the overall layout and design elements, including block widths, margins, and padding.
Here’s how you can use the Theme Customizer to change block sizes:
Step 1: Open the Theme Customizer In your WordPress dashboard, navigate to “Appearance” and then select “Customize.” This will open the Theme Customizer, where you can adjust various design aspects of your site.
Step 2: Adjust Layout Settings Many themes come with layout settings that allow you to adjust the width of content blocks. Look for options such as “Layout,” “Content Width,” or “Page Layout,” which control how wide or narrow your content areas are.
Step 3: Change Block Padding and Margins The Theme Customizer may also allow you to adjust the padding and margins around blocks. This will indirectly affect the size of the blocks by increasing or decreasing the space between them and other content on the page.
Remember that changes made in the Theme Customizer may affect multiple blocks on your site, so it’s best to review the changes in different areas of your website to ensure consistency.
3. Using Custom CSS for More Control
For more advanced users or those looking for specific adjustments, custom CSS (Cascading Style Sheets) offers the most flexibility when changing the size of WordPress blocks. With CSS, you can target specific blocks and adjust properties like width, height, padding, margin, and font size.
Here’s how you can use custom CSS to change the size of a block:
Step 1: Identify the Block’s Class or ID Every block in WordPress is assigned a class or ID, which can be used to target the block in CSS. You can inspect the block’s HTML structure using your browser’s developer tools to identify the specific class or ID of the block you want to resize.
Step 2: Add Custom CSS Once you’ve identified the block’s class or ID, navigate to the “Appearance” menu in your WordPress dashboard and select “Customize.” From there, go to “Additional CSS” and add your custom CSS code.
Step 3: Save and Preview Changes After adding your custom CSS, save the changes and preview your site to see the effects. You can adjust the CSS as needed until you achieve the desired size for the block.
Custom CSS is ideal for making more specific changes to the size of blocks, especially if you need to target certain blocks individually.
4. Plugins for Advanced Block Customization
If you want even more control over your block sizes, there are several WordPress plugins designed to enhance the Gutenberg editor and provide additional customization options. These plugins often come with user-friendly interfaces that allow you to adjust the size of blocks without needing to write custom code.
Some popular plugins for block customization include:
Elementor: A powerful page builder plugin that provides a drag-and-drop interface for designing custom layouts, including resizing blocks.
WPBakery Page Builder: Another page builder plugin that gives you more flexibility in adjusting block sizes and layouts.
Block Lab: A plugin that allows you to create custom blocks with specific sizes and settings.
These plugins are particularly useful if you’re building a more complex site and want to create custom layouts with precise control over block sizes.
5. Mobile Responsiveness and Block Size
When changing the size of blocks in WordPress, it’s essential to consider mobile responsiveness. Many visitors to your site will access it from mobile devices, and you want to ensure that your blocks adjust properly to different screen sizes.
Responsive Widths: When changing the width of blocks, consider using percentage-based widths instead of fixed pixel values. This will allow the blocks to resize dynamically based on the screen size.
Mobile Settings: Some themes and page builders allow you to set specific block sizes for mobile devices. You can adjust font sizes, padding, margins, and block widths to ensure that your content remains readable and well-organized on smaller screens.
Conclusion
Changing the size of blocks in WordPress is a straightforward process, whether you are using the built-in block editor, the theme customizer, custom CSS, or a page builder plugin. Each method has its advantages depending on the level of customization you require and your familiarity with coding. By adjusting the size of blocks, you can ensure that your website looks great across all devices and provides a seamless user experience. Keep in mind the importance of mobile responsiveness and always preview your changes before publishing them to ensure that they look as expected.
With these methods in hand, you can confidently modify the size of WordPress blocks to create a website that is both functional and visually appealing.
Related Topics
- How To Change The Order Of Pages In WordPress?
- How to Change the URL of a Page in WordPress?
- How To Change Slug In WordPress?