Aligning text correctly on your WordPress website is crucial for improving the overall look, readability, and user experience. Whether you’re using the default block editor (Gutenberg) or a third-party page builder, text alignment is an essential feature for creating well-structured content. In this article, we will cover the various methods and tools you can use to align text in WordPress. By the end, you’ll understand the different alignment options available and how to use them effectively.
Text Alignment in WordPress
Text alignment refers to how text is positioned in relation to its container or the page. The primary text alignment options are left, center, right, and justify. Each of these options serves different purposes, and choosing the right alignment can help you communicate your message more effectively.
Left Alignment: Left-aligned text is the most common and default alignment. It is generally considered the easiest to read, as most languages (like English) are read from left to right.
Center Alignment: Center alignment is often used for titles, headings, or to give a more balanced, symmetrical appearance to the text. However, it can reduce readability for long paragraphs.
Right Alignment: Right-aligned text is typically used for specific design purposes, like aligning a quote or a sidebar content, or in languages that read from right to left.
Justified Alignment: Justifying text spreads it out so that both the left and right edges are straight. This option is used mostly for professional and formal documents, but it can lead to uneven spacing between words.
Using the Gutenberg Block Editor to Align Text
Gutenberg is the default block editor for WordPress, introduced with WordPress 5.0. It provides a simple and intuitive interface for aligning text in various ways.
-
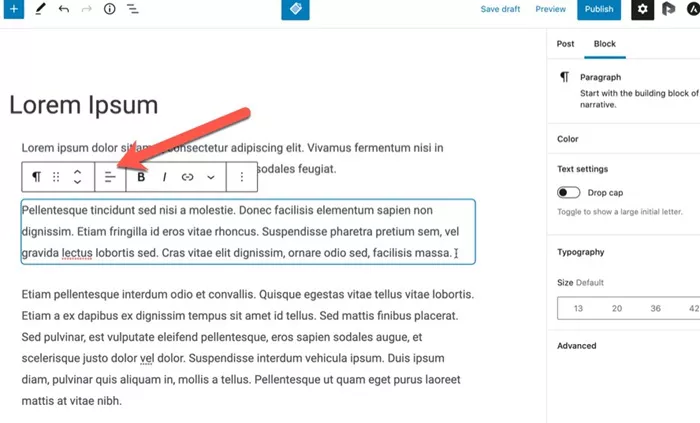
Aligning Text in a Paragraph Block: When you create a new post or page, you’ll usually start by typing in a paragraph block. Once you’ve added your text, you can adjust its alignment using the toolbar at the top of the block. The alignment buttons are displayed as icons, each representing a specific alignment type (left, center, right, and justify). Simply click the appropriate icon to adjust your text.
-
Aligning Text in a Heading Block: Heading blocks work similarly to paragraph blocks. After typing your heading text, you can align it using the toolbar options at the top of the block. Headings are often used for organizing content, and aligning them properly can improve the structure of your page.
-
Advanced Alignment Options for Paragraphs and Headings: For more advanced customization, you can use the “Advanced” tab in the block settings panel to add custom CSS classes to your block. This option allows you to implement specific styles that can alter text alignment, font size, color, or other properties.
Text Alignment in WordPress with the Classic Editor
The Classic Editor is an older text editor that many WordPress users still prefer for its simplicity and familiarity. While Gutenberg is the default, many WordPress sites continue to use the Classic Editor plugin for a more traditional experience.
In the Classic Editor, text alignment is controlled through the toolbar, similar to word processors like Microsoft Word or Google Docs. Here’s how to align text in the Classic Editor:
-
Align Text in Paragraphs: Once you’ve added a paragraph of text, use the alignment buttons in the toolbar to set your preferred alignment (left, center, or right). You’ll see these buttons as small icons resembling lines of text aligned in different ways.
-
Align Text in Headings: Just like in the Gutenberg editor, you can also align headings using the alignment buttons in the toolbar. The same options apply: left, center, or right alignment.
Customizing Text Alignment with CSS
While WordPress offers built-in options for text alignment, sometimes you may need a bit more control over how text is aligned on your website. This is where CSS (Cascading Style Sheets) comes in handy. CSS allows you to create custom styles for specific sections or elements on your site, including text.
If you’re comfortable with CSS, you can add custom styles to specific paragraphs, headings, or even entire sections of your site. One way to do this is by accessing the Customizer in WordPress, under the Appearance menu. This section allows you to add custom CSS to modify text alignment, among other things. For example, you can create a class to center-align a specific piece of text.
- Target Specific Elements with CSS Selectors: If you want to align text in a specific section, you can target that element using CSS selectors. For example, you can write a rule that aligns the post title to the left or center any paragraph with a custom class. CSS selectors allow you to have more granular control over how your text appears across the site.
Aligning Text in WordPress with Page Builders
In addition to the default WordPress editors, many users opt for page builders to create more advanced layouts. Popular page builders like Elementor, WPBakery, and Beaver Builder provide easy-to-use interfaces for customizing text alignment.
-
Using Elementor: Elementor is one of the most popular page builders for WordPress, and it provides an intuitive drag-and-drop interface. To align text using Elementor, simply select the text widget, and under the “Style” tab, you’ll find alignment options for the text. You can choose left, center, right, or justified alignment with just a click.
-
Using WPBakery: WPBakery (formerly Visual Composer) offers similar alignment options. When editing a text block, you can adjust the alignment using the available options in the block settings. WPBakery also allows for more advanced customizations, such as adding padding or margins to control text placement within the block.
-
Using Beaver Builder: Beaver Builder is another popular page builder for WordPress that makes text alignment easy. Simply add a text module to your page, and you’ll find alignment options in the settings panel. You can quickly align text in various ways using the provided options.
Aligning Text in Widgets
Widgets are another common place where text alignment might need to be adjusted. WordPress provides a variety of widgets that allow you to add content to your sidebar, footer, or other widget-ready areas. Some widgets may allow you to directly adjust the text alignment within their settings, but for more control, you can use custom CSS.
-
Adjusting Text Alignment in the Custom HTML Widget: The Custom HTML widget in WordPress allows you to add HTML code directly to any widget area. This is a great place to manually control the alignment of text. For example, you can use HTML tags to adjust the alignment of the text in the widget area.
-
Using CSS in Widget Areas: You can also target specific widgets and apply custom CSS to control their text alignment. This gives you more control over the text in widget areas, allowing you to align it as needed.
Aligning Text on Mobile Devices
With the increasing use of mobile devices to browse websites, ensuring that your text is properly aligned on mobile screens is essential for maintaining a good user experience. In most cases, text alignment will adapt to the screen size automatically. However, you might want to adjust it for mobile devices to ensure your site looks perfect across all devices.
Using Responsive CSS: You can use media queries in CSS to apply different text alignment based on screen size. This allows you to create a responsive design that ensures that your text looks great on all devices.
Best Practices for Text Alignment in WordPress
Maintain Readability: The most important factor when aligning text is readability. Left-aligned text is typically the easiest to read. Avoid overusing center alignment for long paragraphs, as it can disrupt the flow of the content.
Consistent Alignment: Keep your text alignment consistent throughout your website. Randomly mixing left, center, and right alignments can create a confusing and disorganized layout.
Responsive Design: Make sure that your text looks good on both desktop and mobile devices. Use responsive design principles to ensure that text is properly aligned across different screen sizes.
Conclusion
Text alignment is a key aspect of web design that can greatly impact the readability and user experience of your WordPress site. Whether you’re using the Gutenberg editor, the Classic Editor, a page builder, or custom CSS, there are plenty of ways to align your text precisely as you want. With a solid understanding of these techniques, you can create well-structured and visually appealing content that engages your audience.
Related Topics
- How to Add Music to a WordPress Site?
- How To Add Meta Tag To WordPress Homepage?
- How to Add Multiple Keywords in WordPress Effectively?