WordPress is one of the most popular content management systems, allowing users to easily create and manage websites. Whether you are building a blog, portfolio, or business site, one of the essential elements of any WordPress site is the navigation bar. The navigation bar is a critical component of user experience, providing a way for visitors to move between pages on your site. Editing the navigation bar in WordPress is a straightforward process, but it requires a few steps. In this article, we will go over the necessary steps for editing your WordPress navigation bar, including customizing menus, adding pages, changing the layout, and enhancing the functionality.
The Navigation Bar in WordPress
Before diving into how to edit the navigation bar, it’s essential to understand what it consists of. The navigation bar, also known as the menu, typically appears at the top or side of a website and provides links to key pages or sections. These links may include the homepage, about page, services, blog, contact page, and any other essential parts of the website. The navigation bar can either be a simple list of links or a complex dropdown menu, depending on your design.
In WordPress, the navigation bar is created using a feature called menus. These menus are managed through the WordPress dashboard and allow you to add, remove, or reorder links within the navigation bar.
Step 1: Accessing the WordPress Customizer
The first step in editing your WordPress navigation bar is to access the WordPress Customizer. The Customizer allows you to make changes to various aspects of your website, including the navigation menus.
To access the Customizer, follow these steps:
- Log in to your WordPress dashboard.
- Navigate to the “Appearance” section in the left-hand sidebar.
- Click on the “Customize” option. This will open the WordPress Customizer.
Once in the Customizer, you’ll be able to view the live preview of your site while making changes.
Step 2: Editing the Menu
Once you’re inside the Customizer, you’ll need to find the section that allows you to edit the navigation menu. WordPress gives you the flexibility to edit existing menus or create new ones, depending on your needs.
To edit an existing menu:
In the Customizer, look for the “Menus” option and click on it.
You will see a list of menus that are currently being used on your site. These may include the primary menu, footer menu, or additional menus.
Click on the menu you want to edit, and you will be able to see the list of links included in that menu.
To add or remove items from the menu:
To add a new page or link to the menu, click on the “Add Items” button. You can then choose to add pages, categories, custom links, or any other elements to the navigation menu.
To remove an item from the menu, simply click on the “Remove” option next to the link.
To reorder items, drag and drop the menu items into the desired position.
Step 3: Adding New Menu Items
Adding new items to the navigation menu is easy in WordPress. You can add links to your pages, posts, categories, or even external websites. Here’s how:
Click on the “Add Items” button in the menu editor.
A list of available items, such as pages, categories, and custom links, will appear.
To add a page, simply click on the page you want to include in the menu.
To add a custom link, click on the “Custom Links” option, then enter the URL and the text you want to display in the menu.
Once you’ve selected the items you want to add, click the “Add to Menu” button. The new items will appear in your menu, and you can reorder them as needed.
Step 4: Creating a Dropdown Menu
Dropdown menus are a great way to organize multiple items under a single parent link, making your navigation bar cleaner and more organized. To create a dropdown menu in WordPress, follow these steps:
In the menu editor, drag a menu item slightly to the right, beneath the parent menu item. This creates a sub-menu, and the item will be nested under the parent item.
You can create multiple levels of dropdowns by repeating this process.
Once you’ve organized the items in the dropdown menu, click “Save Menu” to apply your changes.
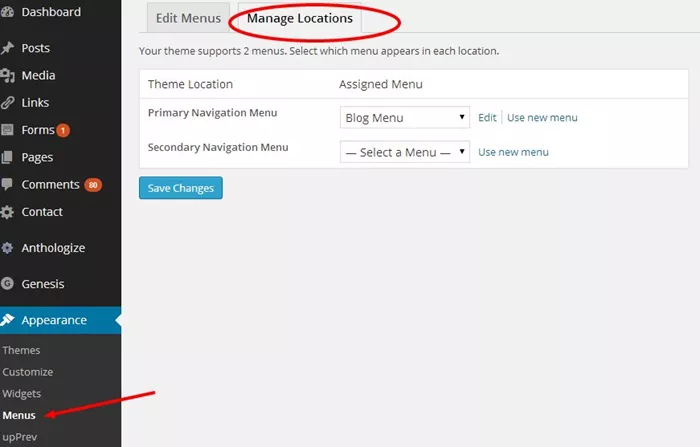
Step 5: Customizing Menu Locations
Many WordPress themes come with multiple menu locations, allowing you to have different navigation bars for various parts of your site. These locations might include the primary menu (usually at the top of the page), a footer menu, or additional menus placed in sidebars or other areas.
To assign a menu to a different location:
Go to the “Menus” section in the Customizer.
Look for the “Menu Locations” option. This will show you all available menu locations for your theme.
Select the menu you want to assign to each location. For example, you might assign your primary menu to the “Primary Menu” location and a footer menu to the “Footer Menu” location.
After selecting the appropriate menus for each location, click “Publish” to save your changes.
Step 6: Styling the Navigation Bar
While WordPress offers basic menu customization options, you may want to style your navigation bar further to match your website’s design. Some themes allow you to modify the appearance of the navigation bar directly through the Customizer, such as changing the font, colors, or layout.
To customize the appearance:
Go to the “Customize” section of the WordPress dashboard.
Look for options such as “Typography,” “Colors,” or “Header” to adjust the styling of the navigation bar.
Many themes also offer custom CSS fields where you can add custom styles to your navigation bar, including font size, color changes, hover effects, and more.
If your theme doesn’t provide the customization options you need, you may want to consider installing a plugin or using custom CSS code to further style the navigation bar.
Step 7: Testing and Previewing Changes
Once you’ve made your changes, it’s essential to test and preview the navigation bar to ensure everything is working as expected. The WordPress Customizer allows you to view your changes in real-time before publishing them to your live site.
To test your navigation bar:
Click through each link in the navigation menu to ensure they lead to the correct pages.
Test the dropdown menus to ensure they open and close properly.
Check the menu on different devices, as WordPress themes often have responsive designs that adjust the layout for mobile devices.
Once you’re satisfied with the changes, click “Publish” to make the edits live.
Step 8: Using Plugins for Advanced Menu Features
If you need more advanced functionality for your navigation bar, WordPress offers various plugins that can enhance the menu system. These plugins can add features like mega menus, sticky headers, or animated dropdowns.
Some popular menu plugins include:
Max Mega Menu: This plugin allows you to create complex, multi-level menus with custom icons, widgets, and more.
WP Mega Menu: Another powerful plugin that adds more customization options for your menus, including images, videos, and other content.
Sticky Menu (or Anything) on Scroll: This plugin lets you create a sticky navigation bar that stays visible as users scroll down the page.
To install a plugin, go to the “Plugins” section of the WordPress dashboard, click “Add New,” search for the desired plugin, and click “Install Now.” Once installed, activate the plugin and configure it according to your needs.
Conclusion
Editing and customizing the navigation bar in WordPress is an essential skill for any website owner or administrator. Whether you’re adding new pages, creating dropdown menus, or styling the navigation bar to match your theme, WordPress offers a user-friendly interface for making these changes. By following the steps outlined in this article, you can ensure that your website’s navigation is intuitive, functional, and visually appealing. With some basic customization or the help of plugins, you can make your site even more user-friendly and aligned with your branding.
Related Topics
- When Are Plugins Loaded in WordPress?
- Where Is Functions.php Located in WordPress?
- Where Is Custom CSS Stored in WordPress?